Mockups
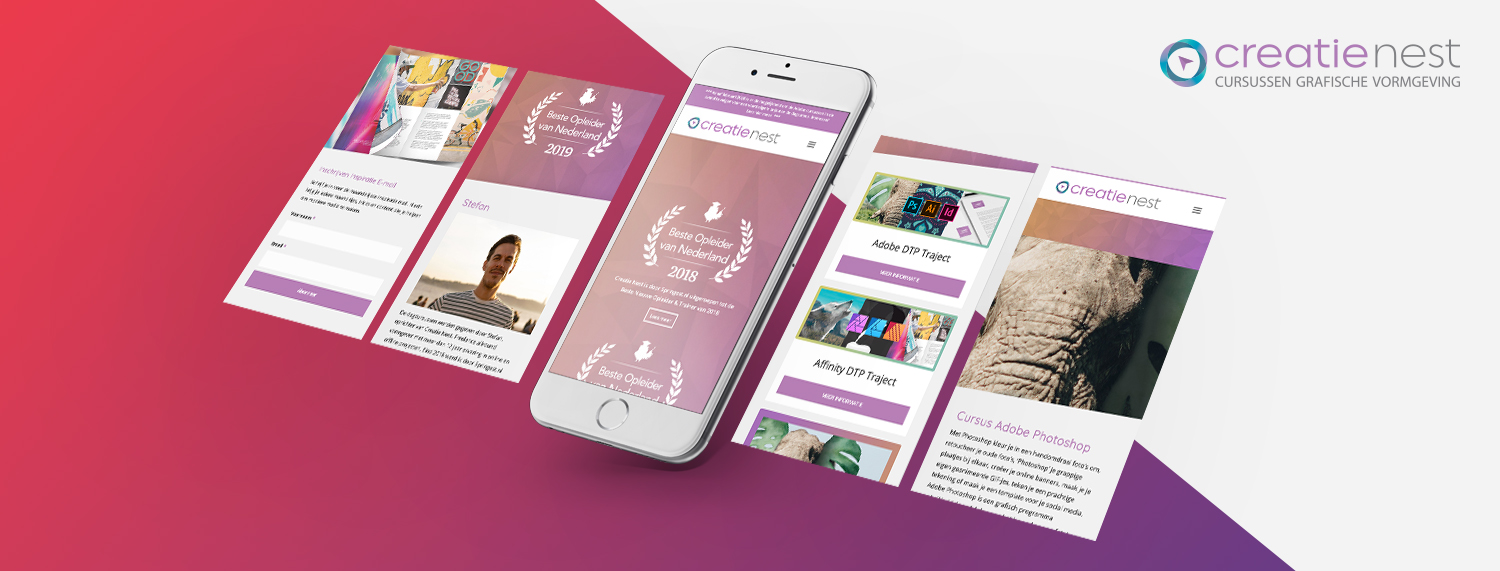
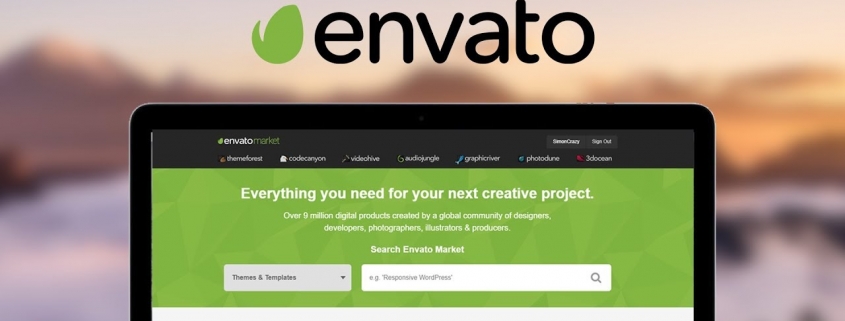
Stel, je wilt een website, screenshot of app delen. Of misschien wel een video of een grafiek. Je kunt dan natuurlijk gewoon de afbeelding zelf uploaden maar dat oogt een beetje saai en trekt de aandacht van de kijker niet. Daar is een oplossing voor: mockups. De visual hierboven is zo’n mockup.
Mockups zijn meestal Photoshop bestanden. Daarin bevinden zich verschillende lagen zoals een achtergrond laag met een afbeelding van een omgeving. En bijvoorbeeld een laag met een laptop. Er bevind zich ook vaak een bewerkbare laag in die je aan kunt passen om je eigen screenshot in te plaatsen. Dit doe je door te dubbel klikken op het icoontje van deze laag. De afbeelding bij dit artikel is zo’n mockup, waar ik een screenshot van Creatie Nest in heb geplaatst.
Je kunt het zo gek niet bedenken of er zijn mockups van; visitekaartjes, huisstijlen, laptops, telefoons, giftcards, posters, flyers en pins. Zoek op google maar eens naar ‘photoshop mockups free‘.
Door een mockup te gebruiken kun je jouw werk veel mooier presenteren. De kijker/ lezer krijgt hierdoor meer interesse en je presentatie is een stuk mooier.
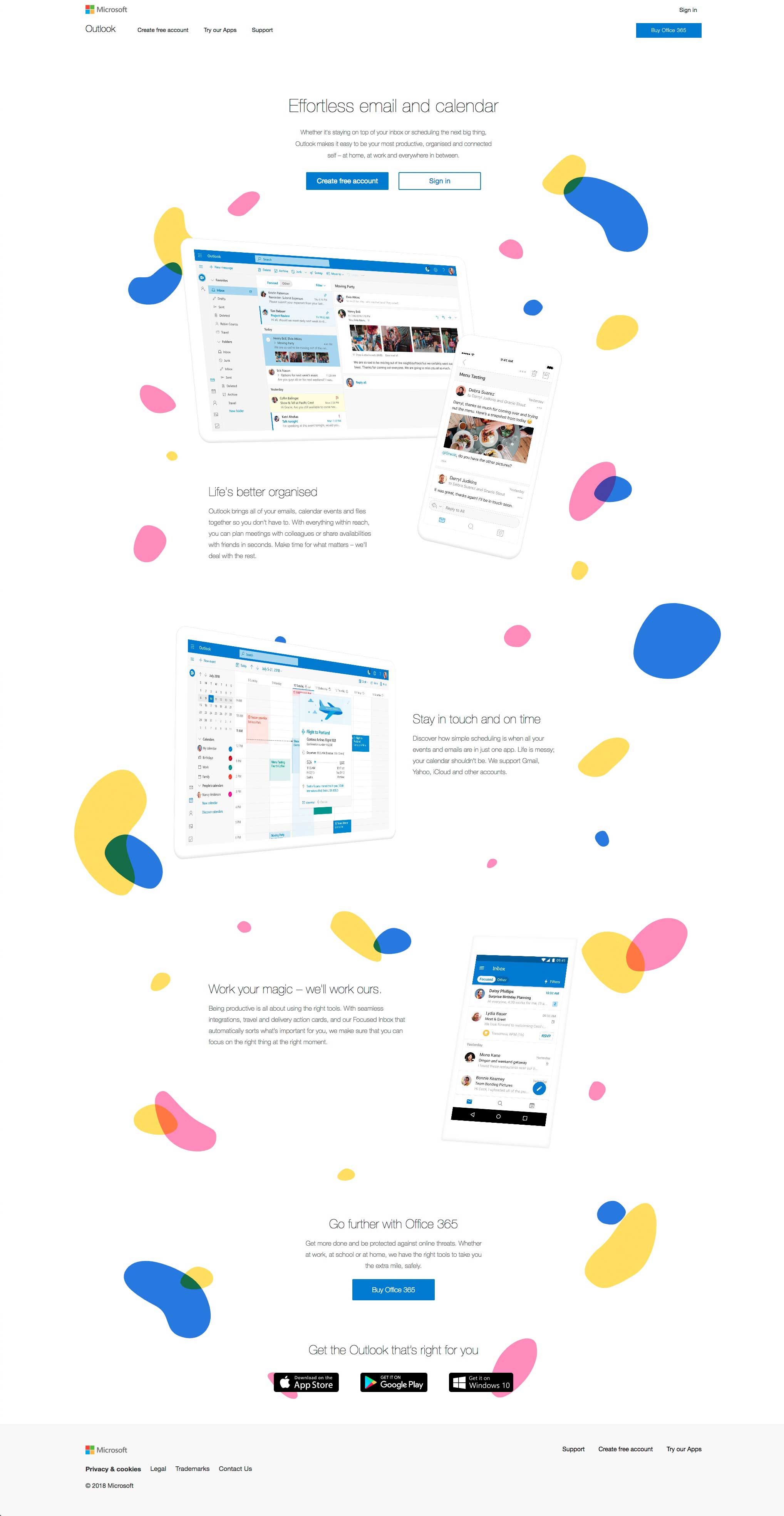
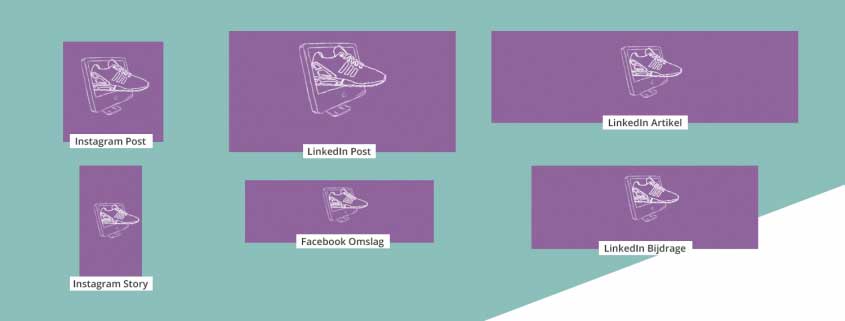
In het voorbeeld hiernaast gebruikt Microsoft mockups om de vernieuwde versie van Outlook/ Hotmail te presenteren. De presentatie wordt op deze manier een stuk mooier dan wanneer ze simpelweg alleen een screenshot hadden gebruikt.