Responsive Webdesign
Bij het ontwerpen van een website moet je tegenwoordig rekening houden met zogeheten ‘responsiveness’. Het is de standaard geworden voor webdesign. Maar betekent responsive nu eigenlijk? En hoe werkt het?
Voor de opkomst van de smartphones kon je bellen en smsen. Vooruit, we konden ook Snake spelen op onze nokia’s. Door de ontwikkeling van de smartphones, die meer en meer aankonden, kunnen we tegenwoordig met gemak video’s bekijken, razendsnel een Instagram timeline van foto’s laden en supersnel websites laden. Vooral onderweg moest je website goed te gebruiken zijn. Mede omdat we dat ook met zijn alle deden maar ook omdat over heel de wereld gezien mensen eerder op hun telefoon internetten dan via een computer. Dit kreeg een eigen speciale term: mobile first webdesign.
Wat responsive inhoud
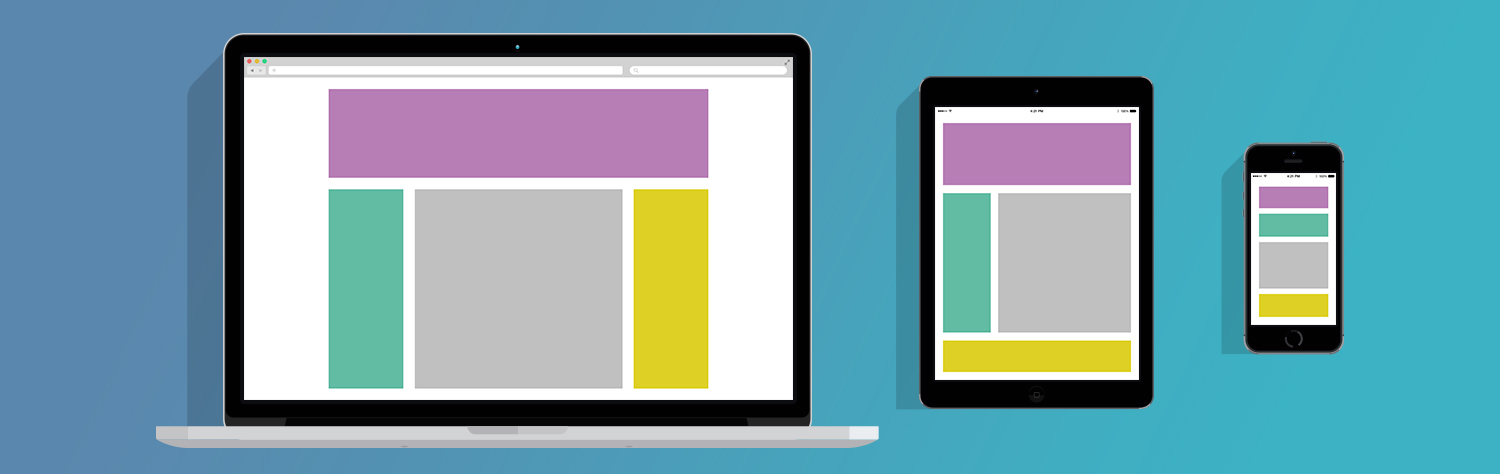
Responsive webdesign is een benadering van webdesign waarbij men streeft naar een optimale webervaring voor een breed scala aan apparaten van desktop computerschermen tot mobiele telefoons. Het ontwerp van een responsive website schaalt mee met de afmetingen van een scherm, zonder in te leveren op leesbaarheid van tekst of bruikbaarheid van de gebruikersinterface.
Op deze manier is je website altijd goed te bekijken. Of het nu een telefoon, tablet, laptop of desktop computer is.
Hoe het werkt
Meestal vallen responsive website onder te verdelen in een raster van 12 horizontale vlakken. Een onderwerp binnen dit raster kan 1 tot 12 vlakken groot zijn, als de totale breedte maar 12 is. Je kunt een horizontale verdeling van onderwerpen indelen als bijvoorbeeld 6 + 6, 3 + 9, 8 + 4 en ga zo maar door.
Stel dat je een verdeling hebt gemaakt van 8 + 4 waarbij 8 staat voor de hoofd content en 4 voor zijbalk content zoals je vaak bij een blog ziet. Op een computer scherm staan deze vlakken naast elkaar. Zodra je de website op een kleiner scherm bekijkt, zoals een telefoon, zal de zijbalk (de 4 vlakken) onder de hoofd content schuiven. Met beide op 100% breedte van je telefoon scherm.
De site is dan responsive, hij ‘respond’ (antwoord) naar de grootte van je scherm.
Door een website te hebben die responsive is zorg je dat de eindgebruiker altijd alle informatie makkelijk kan vinden. Wat jouw bedrijf alleen maar ten goede kan komen.