De ontleding van typografie
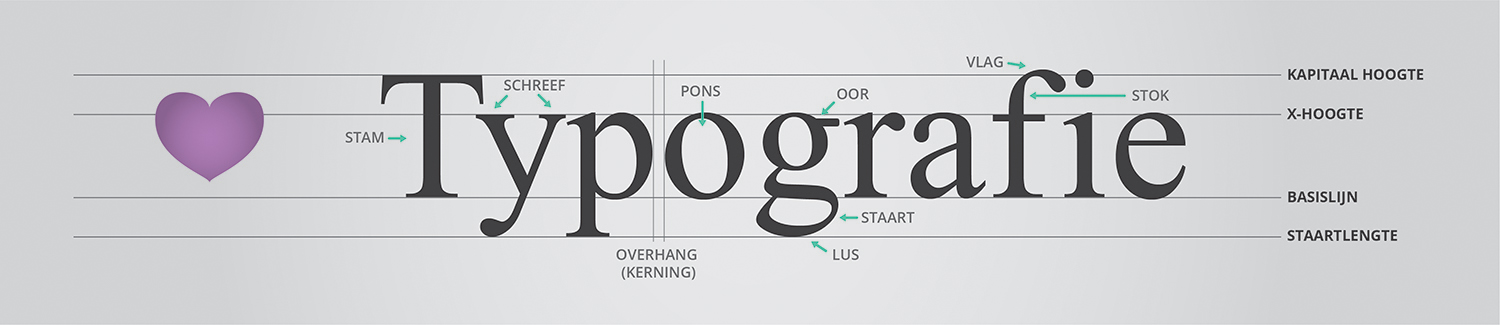
Op je laptop of computer zijn standaard al ontzettend veel lettertypes geïnstalleerd. Er zijn op internet nog eens veel meer lettertypes te vinden die je, betaald of gratis, kunt downloaden en kunt gebruiken in je projecten. De letters en cijfers van een lettertype zijn opgedeeld in verschillende onderdelen waarvan de benamingen vaak gebruikt worden voor functies in de Adobe programma’s. Het is niet nodig om alle onderdelen van een letter te onthouden. Het zijn er namelijk erg veel. Maar welke zijn het belangrijkste om te weten?
Soorten lettertypes: schreef, schreefloos & script lettertypes.
Lettertypes zijn onder te verdelen in verschillende categorieën. De meest bekende zijn de schreef, schreefloze en script (serif, sans-serif & script) varianten. Script lettertypes zijn sierlijk en hebben vaak krullen die het lettertype kenmerken.
Je kent waarschijnlijk veel schreef en schreefloze lettertypes. Schreef, in het engels ook wel Serif genoemd, lettertypes zijn lettertypes waar er een streep op de uiteinden van de letters zit. Het bekendste voorbeeld is misschien wel Times New Roman. In de afbeelding hierboven staat het woord ‘Typografie’ in een schreef lettertype geschreven. Na het uitvinden van de drukpers werd een schreef lettertype al snel de standaard. De schreven maken het makkelijker voor een menselijk oog om de regels van een tekst te volgen.
Schreefloze, of sans-serif, lettertypes zijn dan logischerwijs lettertypes waarvan de letters geen streepjes hebben. De bekendste voorbeelden hiervan zijn waarschijnlijk Arial, Verdana en Helvetica. De tekst die je nu leest is ook geschreven in een schreefloos lettertype. In het begin van het internet tijdperk kon een website alleen maar schreefloze lettertypes bevatten. Dit vooral omdat de schermen niet van zodoende kwaliteit waren, qua resolutie, dat het leesbaar zou zijn. Sindsdien is er veel veranderd. Schermen zijn tegenwoordig HD en de processor kracht van computers is alleen maar toegenomen. Google heeft bijvoorbeeld een online bibliotheek van lettertypes die je kunt gebruiken voor je online projecten, waarbij je zelfs kunt kiezen voor script lettertypes.
Basislijn
De basislijn is de denkbeeldige lijn waarop de letters in een regel rusten. In InDesign kun je tekstvakken uitlijnen op een basislijn raster. Het basislijn raster zijn lijnen onder elkaar, zoals in een schrift, waarvan je de afstand tussen de regels aan kunt passen. Zo heeft alle tekst dezelfde regelhoogte, of een veelvoud van één regelhoogte, regelafstand.
Stok & Staart
De stok en de staart, in het engels ascender en descender, zijn de uitstekende delen van de letter. De stok (ascender) komt boven de ‘x-hoogte’ uit, zoals bij de letters ‘ b d f k ‘. De staart (descender) steekt onder de basislijn uit, zoals bij de letters ‘ g j p q y ‘.
Overhang (Kerning)
In het Nederlands is de Engelse term ‘kerning’ heel gebruikelijk. Overhang, of dus kerning, vertegenwoordigt de ruimte tussen twee letters in. Bij een goed lettertype neemt iedere letter dezelfde ruimte op. Omdat dat niet altijd het geval is kun je de kerning tussen twee characters aanpassen. Tussen de letters ‘vw’ zit minder ruimte als tussen ‘ai’. Het getuigt van goede kwaliteit als je hier rekening mee houdt, vooral in je drukwerk projecten.